
【HZ博客主题壁纸大放送】批量制作壁纸调整分辨率小技巧
常常光临本博得童鞋都清楚啦~现在把博客背景做了些修改,转换为壁纸。希望大家稀饭~~
支持分辨率(下载地址):
17寸/19寸宽屏液晶壁纸(1440×900)
宽屏本本液晶屏专用壁纸(1280×800)
17寸/19寸普屏液晶壁纸(1280×1024)
15寸/17寸普屏液晶、CRT壁纸(1024×768)
中秋:
秋分:
蝴蝶:
考试:
夏至:
更多请下载打包RAR:下载地址
————————————-批量制作壁纸调整分辨率小技巧的分割线————————–
在Photoshop CS4里,新建一个1440×1024的文档(我的是1440×1000,博客主题背景的尺寸)。
然后按照这个画布设计壁纸
要求:图像底部尽量没有特别重要的内容,便于之后缩放,底部可以任意取舍;
其他元素也尽量分开存放于各图层,便于调整分辨率时位移;
可以参考我的壁纸,图中地球、极光、“HZ方块”,还有LOGO点缀物等等都分了几个图层。
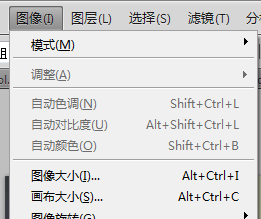
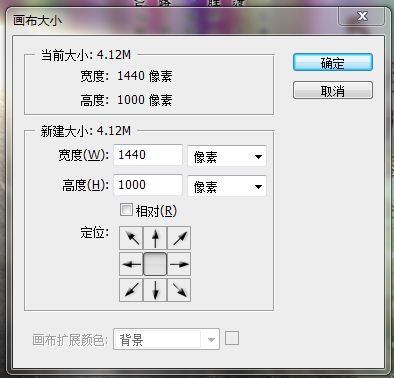
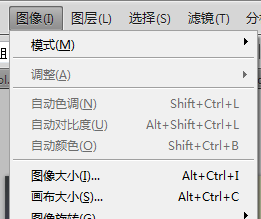
菜单:“图像”>“画布大小”(“图像大小”)>画布(图像)面板


首先输出1440×900分辨率的壁纸,把下面所示的1024值改为900。


裁剪后底部会剪掉一些,将底部的一些内容重新移位后,保持原来的设计风格,然后保存JPG。
下面输出1280×800的,调用“图像大小面板”:

将1440值改为1280,高度值自动变成800(因为1440×900 和1280×800是同比例的)

继续输出JPG。
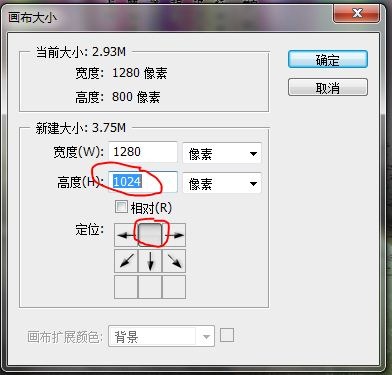
下面在输出1280×1024,继续“画布大小面板”,修改高度为1024,注意“定位”改为“中上”。

因为这样以来,壁纸底部突然多出来很多空间,将底部内容位移一下,在输出JPG。
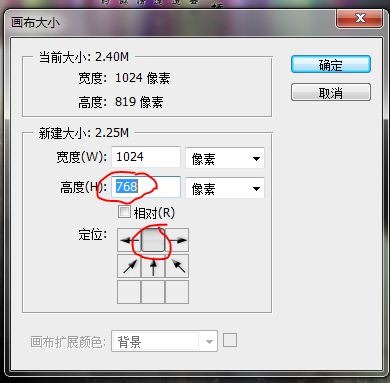
同理输出1024×768(由于800×600可以和1024×768同比例,所以就800的就不用输出了)
这里先用修改图像大小1024(图像大小面板会按比例缩放整个图像,由于1280×1024和1024×768都为普屏,所以几乎不用怎么位移内容来调整设计),然后在修改画布大小为768(画布大小面板只会按照定位来裁剪图像)。


OK啦~